Ubocznym skutkiem dodania współrzędnych geograficznych do zdjęć za pomocą skryptu gpsPhoto.pl jest plik w formacie KML. Każde zdjęcie w takim pliku jest oznakowane jak na przykładzie:

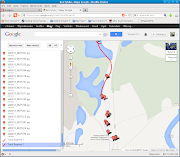
#1: Import do GMaps

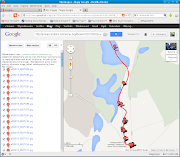
#2: Z pinkaccordions

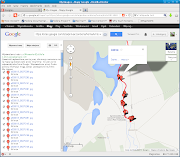
#3: Z sites.google.com

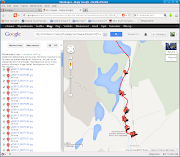
#4: Z sites.google.com

#5: Z serwera chello.pl
<Placemark>
<name>s300013_08275298.jpg</name>
<description><![CDATA[<a href="/home/tomek/Obrazy/s300013_08275298.jpg">
<img src="/home/tomek/Obrazy/s300013_08275298.jpg" width="200" /></a><br>
<a href="/home/tomek/Obrazy/s300013_08275298.jpg">full size</a>]]>
</description>
<Point>
<altitudeMode>clampToGround</altitudeMode>
<coordinates>16.496808361,53.466461571,122</coordinates>
</Point>
Dawno temu zrobiłem skrypt, który podmienia adres w lokalnym systemie plików (taki jak /home/tomek/Obrazy/s300013_08275298.jpg) na tenże plik, ale umieszczony na moim koncie w serwisie flickr.com:
<Placemark>
<name>s300013_08275298.jpg</name>
<description><![CDATA[<a href="http://www.flickr.com/tprzechlewski/9615076609/">
<img src="http://static.flickr.com/7411/9615076609_a243eed0f1_m.jpg" width="200" /></a><br>
<a href="http://www.flickr.com/tprzechlewski/9615076609/">full size</a>]]>
</description>
... itd ...
Taki plik za pomocą kilku klików importowałem do mapy Google (Mapy→Moje Miejsca → utwórz w klasycznej wersji Moich map) i działało -- do zeszłego piątku, kiedy to plik KML z wycieczki do Nadarzyc uparcie nie chciał się poprawnie wyświetlić (#1 -- obcięty ślad w okolicach Nadarzyc).
Konsultując problem via Google dowiedziałem się, że cyt KML upload and rendering has always been problematic with Maps i że lepiej (jeżeli już) to nie importować KML tylko wyświetlić go podając URL do dokumentu KML jako wartość parametru q. Przykład:
https://mapy.google.pl/maps?q=http://pinkaccordions.homelinux.org/Geo/kml/20130828__MP.kml
Działa (rys. #2). Ponieważ serwer pinkaccordions.homelinux.org jest rachityczny pomyślałem, że dobrze by było plik KML umieścić w jakimś lepszym miejscu, np. na witrynie sites.google.com. Jest nawet dedykowany -- i niestary bo z 2010 roku -- dokument w temacie pn. Using Google Sites to Host Your KML
Niestety plik KML pobierany z http://sites.google.com/site/ nie wyświetla się poprawnie. Po kliknięciu w ikonę niektórych zdjęć otwiera się okno ale jest ono puste (#3) i/lub nie wskazuje na stosowne miejsce na mapie (por. #4). Kombinowałem jak toto poprawić ale nie doszedłem do żadnych pozytywnych wniosków: połączenie GMaps + KML + sites.google.com nie działa.
PS: przypomniałem sobie, że mój Internet Provider daje w pakiecie konto na serwerze WWW z limitem 200Mb (z którego do tej pory mało korzystałem)... Sprawdziłem -- działa. Będę zatem tam trzymał pliki KML/KMZ (Rys. #5.)





